Local First avec React Native et Expo - Introduction au schéma
Introduction au schéma de la base de données de watermelonDB (fichier schema.js)

Local First avec React Native et Expo - 3. Introduction aux modèles
Introduction à la classe Model dans watermelonDB dans une application React Native / Expo.

Comment configurer Nativewind dans un projet React Native, qui utilise Expo et Expo Router
Comment configurer rapidement NativeWind dans un projet React Native, qui utilise Expo et Expo Router. Voyons comment mettre en place facilement le light et le dark mode.

Expo Router (version 2). Mise en place et configuration d'un projet
Dans cette article, nous verrons comment mettre en place un projet Expo (version 49), avec Expo Router (version 2) et TypeScript. Le but sera, à partir d'un projet vierge, de créer une application complète, nous permettant de naviguer entre plusieurs pages. Dans cette première partie, nous nous concentrerons sur la mise en place du projet, la configuration avec TypeScript et des navigations simples entre nos pages, qu'elles soient statiques ou dynamiques, via le composant Link.

Navigation avec le hook router d'Expo Router (version 2)
Dans cet article, nous allons voir, en détail, comment utiliser le routage impératif, avec router de Expo Router, pour navigation de manière programmatique au sein de nos pages.

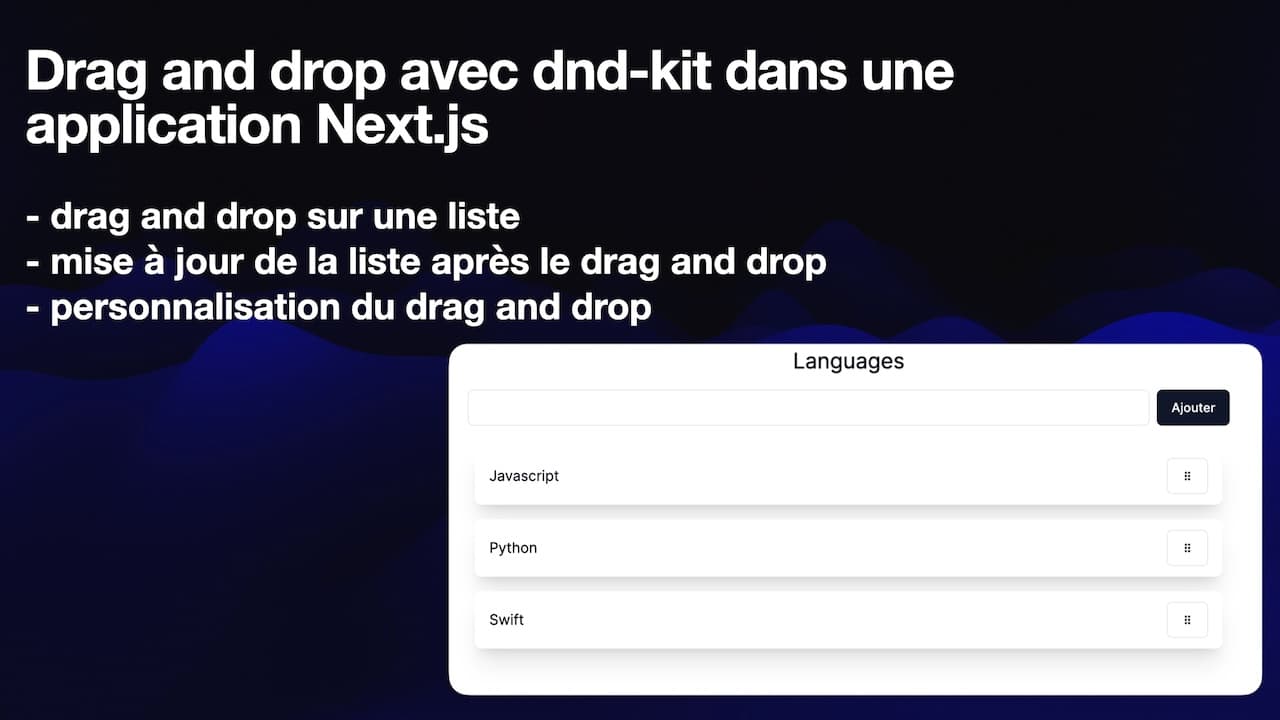
Drag and drop d'une liste avec la librairie dnd-kit et Next.js
Implémentation du drag and drop sur une liste d'éléments, dans un projet Next.js. Utilisation de la librairie dnd-kit, laquelle permettra de rajouter facilement cette fonctionnalité à une liste existante.

Local First avec React Native et Expo - 1. setup de WatermelonDB
Tout savoir sur la mise en place et la configuration de watermelonDB dans un projet React Native / Expo.

Local First avec React Native et Expo - 10. TP 4 : Utiliser un HOC pour rendre observable un composant
Vous allez réaliser un TP, dans lequel vous devrez rendre observable un composant, grâce au HOC et au pattern observable, dans une application React Native / Expo, utilisant watermelonDB pour le local first. Ce sera une mise en pratique de ce que vous avez vu dans le précédent article, traitant des HOC et de withObservable.

Local First avec React Native et Expo - 4. TP : créer une table et un modèle
TP 1 : Créer une table et un modèle simple avec watermelonDB dans une application React Native / Expo

Local First avec React Native et Expo - 5. Création avec write et create
Comment créer un élément avec database.write et create dans une application React Native / Expo, utilisant watermelonDB.

Local First avec React Native et Expo - 7. Query API
Nous allons voir comment récupérer des données dans une application React Native / Expo, utilisant watermelonDB pour le local first. Nous verrons en détail comment effectuer des requêtes, pour ne récupérer que les données dont nous avons besoin.

Local First avec React Native et Expo - 6. TP : ajouter la fonction addTaskList
Local First avec React Native et Expo - 6. TP : ajouter fonction addTaskList, permettant d'ajouter une liste (TaskList) dans watermelonDB.

Local First avec React Native et Expo - 8. TP 3 : Query API
Vous allez réaliser un TP, dans lequel vous devrez récupérer des données dans une application React Native / Expo, utilisant watermelonDB pour le local first. Ce sera une mise en pratique de ce que vous avez vu dans le précédent article, traitant des query API et du fetching de données.

Local First avec React Native et Expo - 9. Utiliser un HOC pour rendre observable un composant
Nous allons voir comment implémenter le pattern observable, qui fonctionne out of the box, dans watermelonDB, et en particulier la connexion d'un composant. Nous créerons un composant d'ordre supérieur, qui prendra en paramètre le composant gérant la liste, et renvoyant un nouveau composant, qui sera, lui, observable. Cela nous permettra de ne plus avoir besoin d'utiliser le useState et le useEffect.

Local First avec React Native et Expo - 11. CRUD : DELETE - La suppression
Nous allons voir comment supprimer des données dans une application local first, React / Expo, utilisant watermelonDB.
