Expo Router (version 2). Mise en place et configuration d'un projet
Mise en ligne : samedi 6 janvier 2024

1. Initialisation du projet
Dans le terminal, écrivons la commande suivante, qui créera un projet Expo, presque vide, se nommant expo-router-v2.
npx create-expo-app -t
Répondez Blank (TypeScript) à la première invite, puis le nom que vous voulez donner à votre projet à la suivante.
Allons dans le projet, puis ouvrons le dans vs code :
cd expo-router-v2 code .
Installons ensuite toutes les librairies nécessaires au fonctionnement d'Expo Router :
npx expo install expo-router react-native-safe-area-context react-native-screens expo-linking expo-constants expo-status-bar react-native-gesture-handler
Dans le fichier package.json, remplacer ce qui est dans la propriété main par :
package.json"main": "expo-router/entry"
Dans votre fichier app.json, rajouter la propriété scheme, avec le nom de votre application.
app.json"scheme": "expo-router-v2"
Installer les librairies nécessaires pour utliiser Expo Router avec le web :
npx expo install react-native-web react-dom
Rajoutons la propriété bundlerdans la propriété web du fichier app.json :
app.json"bundler": "metro"
Rajouter la propriété pluginsà la fin du fichier babel.config.js, juste après le preset.
babel.config.jsmodule.exports = function (api) { api.cache(true); return { presets: ['babel-preset-expo'], plugins: ['expo-router/babel'], }; };
Relancer le server pour finir l'initialisation d'Expo Router (en nettoyant le cache) :
npx expo start -c
Choisi l'option que vous voulez pour tester nos premières navigation.
Dans mon cas, je lancerais un simulateur, avec Expo Go.
Vous devriez voir ceci :

Clickez sur le bouton touch app/index.js, ce qui aura pour effet d'automatiquement créer le dossier app, avec un fichier index.tsx, à l'intérieur.
2. Notre première page
Comme Next.js, Expo Router se base sur le nom des fichiers pour créer les urls. Vous pouvons, soit utliser un fichier index, et dans ce cas, ça sera la racine de notre répertoire qui sera pris en compte :
- app/index = /
- app/about/index = /about
Par contre, nous pouvons également donner des noms de segments à nos fichiers :
- app/about = /about
- app/settings/profil = /settings/profil
- app/settings/index = /settings Créons donc une page settings :
app/settings/index.tsximport { Link } from 'expo-router';
import { View, Text } from 'react-native';
export default function SettingsScreen() {
return (
<View>
<Text>Ceci est une page de settings ...</Text>
<Link href={'/'}>Home</Link>
</View>
);
}
Il y aura à l'intérieur du texte et un lien (composant Link) qui nous permettra de revenir. sur la page d'accueil, il fonctionne de la même manière qu'un <a /> en html. Dans notre page d'accueil, nous ajouterons également un lien pour aller sur la page de settings :
app/index.tsxexport default function HomeScreen() {
return (
<View style={styles.container}>
<View style={styles.main}>
<Text style={styles.title}>Hello World</Text>
<Link href={'/settings'}>Settings</Link>
</View>
</View>
);
}
3. Typage de nos routes
Comme vous pouvez le constatez, ça fonctionne très bien, mais si nous faisons une faute de frappe dans le href du lien, nous arrivons sur une page 404, alors que cela aurait été sympa que TypeScript nous empêche de faire se genre d'étourderies...
Heureusement pour nous, Expo a penser à ce genre de problème, en nous permettant de typer nos routes.
A la fin du fichier app.json, nous allons rajouter une propriété experiments à la propriété expo :
app.json"expo": {
"experiments": {
"typedRoutes": true
}
}
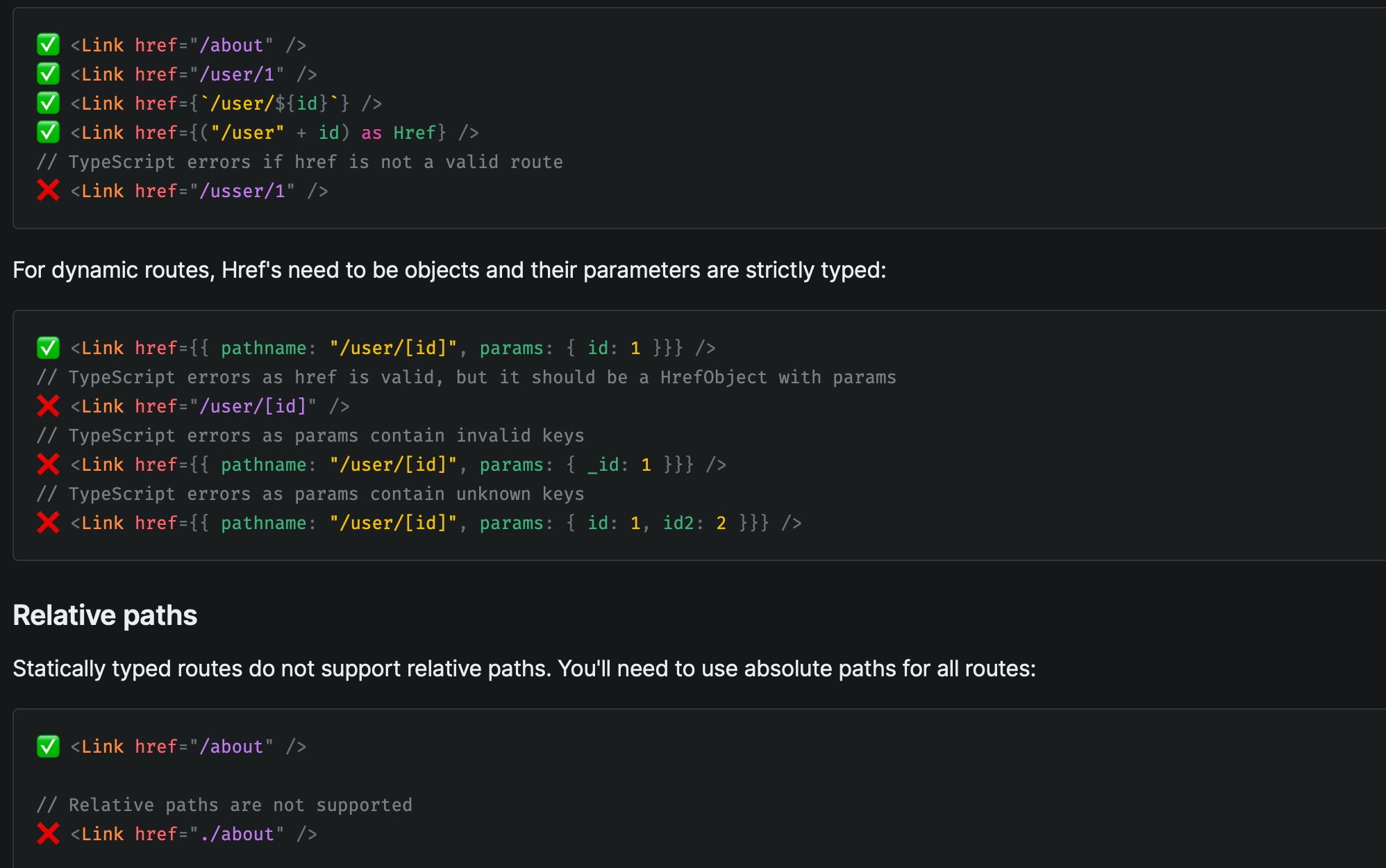
Voici quelques exemples, tirés de la documentation officielles.
 Le typage ne fonctionnera que lorsque vous aurez relancé le serveur.
Désormais, si vous faites des fautes de frappes dans vos urls, vous aurez une erreur TypeScript !
Le typage ne fonctionnera que lorsque vous aurez relancé le serveur.
Désormais, si vous faites des fautes de frappes dans vos urls, vous aurez une erreur TypeScript !
4. Les routes dynamiques
Nous pouvons également créer des pages dynamiques, exactement de la même manière qu'on pourrait le faire avec Next.js (pour ceux qui connaisse). Créons une nouvelle page, qui sera dynamique :
app/blog/[slug].tsximport { Link, useLocalSearchParams } from 'expo-router';
import { Text, View } from 'react-native';
export default function Page() {
const { slug } = useLocalSearchParams();
return (
<View>
<Text>Blog post: {slug}</Text>
<Link href={'/'}>Home</Link>
</View>
);
}
Le hook useLocalSearchParams nous permet de récupérer notre slug, et de l'afficher, par exemple, dans notre page. Il nous servirai, dans un cas réel, pour réaliser un appel api afin de recevoir les données de notre article de blog.
Dans notre page d'accueil, nous ajouterons également un lien vers notre page de blog :
app/index.tsxexport default function HomeScreen() {
const slug = 'super-article-de-blog';
return (
<View style={styles.container}>
<View style={styles.main}>
<Text style={styles.title}>Hello World</Text>
<Link href={'/settings/'}>Settings</Link>
<Link href={{ pathname: '/blog/[slug]', params: { slug: slug } }}>
Article de blog
</Link>
<Link href={'/about'}>About</Link>
</View>
</View>
);
}
Tout fonctionne à merveille, et nous pouvons toujours communiquer entre nos pages.
Le pathname correspond au chemin vers notre page, avec entre crochet, le nom du paramètre.
Dans la propriété paramsnous mettrons le slug. Dans notre cas, ça sera une chaîne de caractères que nous avons stocké, au préalable dans une constante.
Ce premier article nous a permis de voir comment initialiser et configurer Expo Router avec TypeScript. Nous avons vu, ensuite, comment naviguer simplement entre nos pages qu'elles soient statiques ou dynamiques, via des liens.